 |
| Yeni HTML Şablonu ve Bulunamayan Kodlar |
Blogger editörü kısa süre önce değişti bir çok arkadaş bu yeniliği size duyurduğu için ben bu konuda bir yayın yayımlamadım ama yeni editör ile ilgili olarak yazılan içeriklerde değinilmeyen bir durum var. Yeni editörde eklenti eklemek için kimi zaman kodlar arasında aradığınız }]]<b:skin> ve <data:post.body> kodlarını bulamazsınız çünkü kodlar belli tiplerin arasında gösterilmiyor. Çok yakın zamanda }]]<b:skin> kodunu bulamıyorum, <data:post.body> kodunu bulamıyorum başlıklarını göreceksiniz.
Eklenti yüklemek istediğinizde widget şablonlarını genişlet, }]]<b:skin> yada <data:post.body> kodlarını bulun tarzı işlem yapmak istediğiniz de yeni editör içinde kodları genişletmeniz gerekiyor.
- }]]<b:skin> kodunu görebilmeniz için skin kodlarını açmanız gerekiyor.
<b:skin>...</b:skin> kodlarını fark ettiyseniz aralarında '' ... '' işaretleri var, }]]<b:skin> kodları aralarında yer alıyor bu sebeple kod dizinine tıklayarak aradaki kodları açmanız gerekiyor. Kodların üzerine tıklamanız yeterli artık eklenti eklemek için }]]<b:skin> kodunu arayabilirsiniz.
 |
| Yeni HTML Şablonu ve Bulunamayan Kodlar |
- <data:post.body> kodunu bulabilmek için Widget atla seçeneğinden Blog1 seçeneğine tıklayın.
 |
| Yeni HTML Şablonu ve Bulunamayan Kodlar |
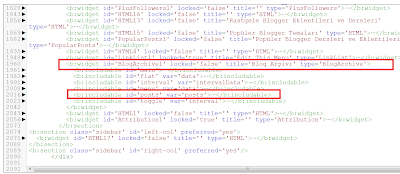
Ardından şablon içerisinde belli bir kod dizinine ulaşacaksınız. <b:widget id='BlogArchive1' locked='false' .... ile başlayan kodlara tıkladığınızda yeni bir dizin açılacaktır. Açılacak dizinler arasında ise <b: includable id='posts' .... ile başlayan bir kod satırı olacak buna tıkladığınızda yeni açılan kodlar arasında <data:post.body> kodunu bulabilirsiniz.
 |
| Yeni HTML Şablonu ve Bulunamayan Kodlar |


















Yorum Gönder