 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
Blogger hesap sahibi olmanın büyük avantajlarından biri host servisini direk Google tarafından karşılanmasıdır. Fakat bu güzelliğin dezavantajı kendi kodlarınızı yükleybileceğiniz bir host alanına sahip değilsiniz. Blogger şablonu bir çok kod dizini içerisinde barındıramayacak şekilde özelleşmiştir. Kullanmak istediğiniz ve Blogger hostlarında kısıtlanmış kodları kullanmanın yolu ise host satın alarak kodlarınızı içerisinde barındırarak, özel bir kod izini ile kısıtlanmış kodları blogunuza çağırmak. Bu durumu ücretli olarak sağlayabilecek farklı tipte servisler olsa da kodlarınızı uzak hostlardan çağırıp kullanabileceğiniz sistemlerden biri Google Drive.
Google Drive sayesinde CSS ve JavaScript kodlarını kendi hesabınıza kaydedebilir ve Blogger şablonunda kullanabilirsiniz. Kullanmak istediğiniz kodları not defterine yapıştırarak uzantısı doğru olcak şekilde kaydedin.
 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
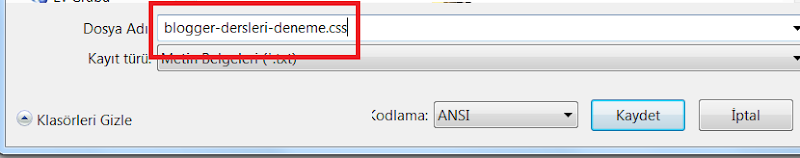
Ben örnek olması için CSS uzantısını tercih ettim. Dosya adını belirleyerek devamına .CSS ekledim ve kaydettim. Google Drive sistemi için buradan buyurun : https://drive.google.com/
Dosyaların karışmaması adına öncelikle oluştur sekmesine tıklayın açılan menüde klasör başlığına girerek, siteniz adına oluşturacağınız ve içinde kodların barınıcağı menünün ismini belirleyin.
 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
Ardından oluştur linki yanında duran ufak kırmızı yükle çubuğuna tıklayın, sistem size ne çeşit bir dosya yükleyeceğinizi soracak. Dosyalar sekmesine tıklayarak açılan yükle çubuğunda .CSS olarak kaydettiğimiz dosyayı seçerek yükleme işlemini başlatın.
 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
Kodu yükledikten sonra kod dizinin paylaşmaya açmanız gerekecek. Yükleme ardından açılan pencerenin sağ üst köşesinden paylaş sekmesine tıklayın.
 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
Paylaş sekmesi arından paylaşım ayarları menüsü sizleri karşılayacak. İşaretlenmiş özel alanında ki değiştir sekmesine tıklayarak paylaşım ayarlarını düzenleyin.
 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
Özel paylaşım ayarları başlığından web üzerinden herkese açık kısmını işaretleyerek kaydedin.
 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
Kaydet işlemi ardından Google Drive sistemi size kod dizinin linkini verecek.
 |
| Blogger İçin Google Drive ile Kod Hostu Kullanımı |
Google Drive sisteminin size verdiği link adresini bir kenara kaydedin, şöyle bir şey olacak : https://docs.google.com/file/d/0B4cd3e9o_ibjYi1PMzZyQ3ZNRDQ/edit?usp=sharing
Link içerisinde koyu olarak işaretlediğim alan önemli kısım. Yüklediğiniz kodun linkinin d/ sonrasından /edit kısmına kadar olan bölgeyi kopyalayın. Ardından kopyaladığınız alanı aşağıda ki kırmızı bölgeye yapıştırın.
<link href='https://googledrive.com/host/linkin-numarası' rel='stylesheet'/>
Artık kullanmak istediğimiz kod dizini Google Drive sistemi üzerinde yüklü ve kodu çağıracak olan kod yapımızda hazır. Geriye sadece kodumuzu Blogger şablonuna yerleştirmek kalıyor.
Blogger yönetim panelinden Şablonlar >> HTML'yi Düzenle yolunu takip edin, widget şablonlarını genişletin. Kodlar arasında <head> kodunu bulun ve üzerine Google Drive sistemine yüklediğiniz kod dizinin link numarasını yerleştirdiğiniz kodu yerleştirip, kaydedin.


















Yorum Gönder