 |
| Blogger Dersleri - Blogger Kod Penceresi Yapımı |
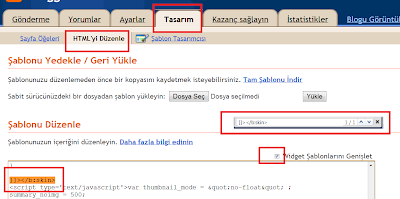
Her zamanki gibi tasarım bölümünden HTML'yi düzenle sekmesine geçiyoruz . Ardından kodlar içerisinde ]]></b:skin> kodununu buluyoruz.
 |
| Blogger Dersleri - Blog Yazısı İçinde Kod Ekranı Yapma |
]]></b:skin> kodunun hemen üstüne aşağıdaki kodları yerleştiriyoruz :
Blogger Kod Paylaşma Bölümü Css Kodları
.codeview {
font-family: Arial, Helvetica, sans-serif;
color: #CC0000;
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
border-top : 2px solid #cccccc;
border-right : 2px solid #cccccc;
border-bottom : 2px solid #cccccc;
border-left : 2px solid #cccccc;
background-color: #FFFFFF;
}
.codeview li {
font-size : 13px;
line-height : 24px;
font-family :
"Courier New", "MS Sans Serif", sans-serif, serif;
color : #333333;
font-weight : normal;
margin : 0;
padding : 0;
}
ve kaydet diyerek işlemi tamamlıyoruz. Css kodları ile oynayarak istediğiniz görünümü verebilirsiniz. kod içerisinde bulunan color: #CC0000; ( Kırmızı Renk Kodu ) bölümü yazımızın rengini belirliyor . background-color: #FFFFFF; kodu ile paylaşma ekranınızın arka plan rengini değiştirebilirsiniz.
Farklı bir renk kodu vererek yazı rengini değiştirebilirsiniz. Renk kodlarına göz atmak ve renk seçmek için buradan buyurun. Renk Kodları >>
İstediğimiz gibi bir css ayarı yapmamız ardından gelelim sayfa içerisinde yayın yaparken kodları nasıl paylaşacağımıza.
 |
| Blogger Dersleri - Blogger Sayfa İçi Kod Ekranı |
Öncelikle yayın yaparken HTML bölümüne geçiş yapacağız . Html bölümüne aşağıda ki kodları ekleyin :
Blogger Kod Paylaşma Bölümü Kodları
<div class="codeview">
Ekleyeceğiniz Kodlar Buraya
</div>
Ardından oluştur bölümüne geçerek ekleyeceğiniz kodlar buraya ibaresinin yerine paylaşmak istediğiniz kodları ekleyin . Artık kodlarınız sayfa içerisinde ayır edilebilir.



















Yorum Gönder